Erstellen von Inhalten im Editor
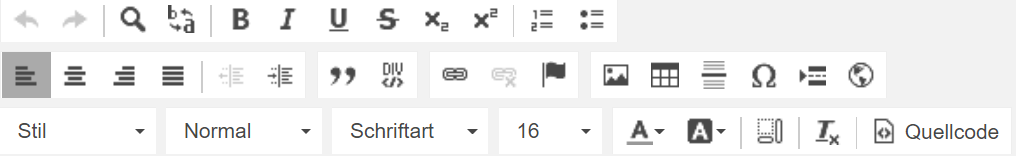
Auf dieser Seiten finden Sie eine Übersicht der angebotenen Funktionen und deren Anwendung im Editor. Manche Funktionen sind in bestimmten Objekt-Typen nicht verfügbar. Diese Funktionen sind in der Tabelle kenntlich gemacht.
 |
Eintrag | Erläuterung | Anleitung | Objekt-Typen AngularNews & Events | Objekt-Typ MasterDetail | |
|---|---|---|---|---|---|
| Rückgängig |
|  |  | |
| Wiederherstellen |
|  |  | |
| Suchen |
|  |  | |
| Ersetzen |
|  |  | |
| Fett |
|  |  | |
| Kursiv |
|  |  | |
| Unterstrichen |
|  |  | |
| Durchgestrichen |
|  |  | |
| Tiefgestellt |
|  |  | |
| Hochgestellt |
|  |  | |
| Nummerierte Liste einfügen bzw. entfernen |
|  |  | |
| Liste |
|  |  | |
| Linksbündig |
|  |  | |
| Zentriert |
|  |  | |
| Rechtsbündig |
|  |  | |
| Blocksatz |
|  |  | |
| Einzug verringern |
|  |  | |
| Einzug vergrößern |
|  |  | |
| Zitatblock |
|  |  | |
| Div Container erzeugen |
|  |  | |
| Link einfügen bzw. bearbeiten |
|  |  | |
| Link entfernen |
|  |  | |
| Anker |
| AngularNews AngularEvents |  | |
| Bild einfügen |
|  |  | |
| Tabelle |
|  |  | |
| Horizontale Linie einfügen |
|  |  | |
| Sonderzeichen einfügen |
|  |  | |
| IFrame |
|  |  | |
| Formatierungsstile |
|  |  | |
| Absatzformat |
|  |  | |
| Schriftartname |
|  |  | |
| Schriftgröße |
|  |  | |
| Textfarbe |
|  |  | |
| Hintergrundfarbe |
|  |  | |
| Blöcke anzeigen | Wenn Sie auf Blöcke anzeigen klicken, werden Ihnen einzelne Blöcke des Editors angezeigt. |  |  | |
| Formatierung entfernen |
|  |  | |
| Quellcode |
|  |  |